Justify Text
Free Online justify Text tool to wraps words to a specified length and justifies the text in each line.
If you use this great tool then please comment and/or like this page.
Average Rating: Tool Views: 153
Average Rating: Tool Views: 153
Subscribe for Latest Tools
How to use this Justify Text Tool?
Online Justify Text Example
Below is an example of the original Justify Text and the result.
Original Justify Text ExampleLorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur posuere ultrices velit, eget venenatis elit aliquet vitae. Mauris pellentesque tristique odio nec maximus. Nam euismod nunc vitae porta vulputate. Vestibulum ultricies, enim sed iaculis convallis, massa enim vehicula metus, nec malesuada lacus mi ut turpis. Nulla vitae feugiat lorem, at posuere enim. Curabitur feugiat, dolor vitae imperdiet tincidunt, elit urna tempor metus, at bibendum dui erat sit amet odio. Nulla maximus lacus sem. Maecenas placerat felis cursus justo consequat, vel feugiat arcu ultricies. Morbi vulputate eget enim at faucibus. In a feugiat nisi. Phasellus a lorem sit amet libero vulputate lobortis. Morbi est metus, blandit et mollis quis, molestie sed nibh. Morbi vel turpis nec dui facilisis accumsan quis condimentum risus. Nullam tempor, nisl tincidunt tincidunt ultricies, massa nisl vulputate est, quis vulputate justo dui sed ante. Donec convallis, neque non aliquam tristique, tortor mauris mattis mi, vel venenatis urna sem eget augue. Nulla ac metus quam?
And an example of how the online Justify Text works.
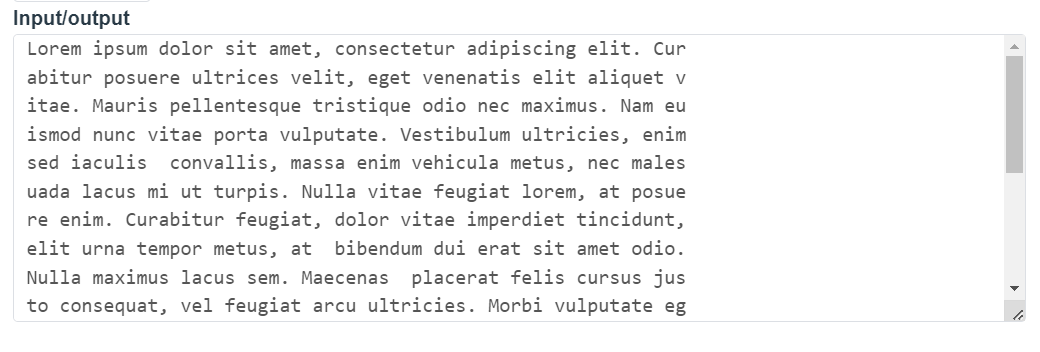
Justify Text ResultLorem ipsum dolor sit amet, consectetur adipiscing elit. Cur abitur posuere ultrices velit, eget venenatis elit aliquet v itae. Mauris pellentesque tristique odio nec maximus. Nam eu ismod nunc vitae porta vulputate. Vestibulum ultricies, enim sed iaculis convallis, massa enim vehicula metus, nec males uada lacus mi ut turpis. Nulla vitae feugiat lorem, at posue re enim. Curabitur feugiat, dolor vitae imperdiet tincidunt, elit urna tempor metus, at bibendum dui erat sit amet odio. Nulla maximus lacus sem. Maecenas placerat felis cursus jus to consequat, vel feugiat arcu ultricies. Morbi vulputate eg et enim at faucibus. In a feugiat nisi. Phasellus a lorem si t amet libero vulputate lobortis. Morbi est metus, blandit e t mollis quis, molestie sed nibh. Morbi vel turpis nec dui f acilisis accumsan quis condimentum risus. Nullam tempor, nis l tincidunt tincidunt ultricies, massa nisl vulputate est, q uis vulputate justo dui sed ante. Donec convallis, neque non aliquam tristique, tortor mauris mattis mi, vel venenatis u rna sem eget augue. Nulla ac metus quam?
How to use Yttags's Justify Text?
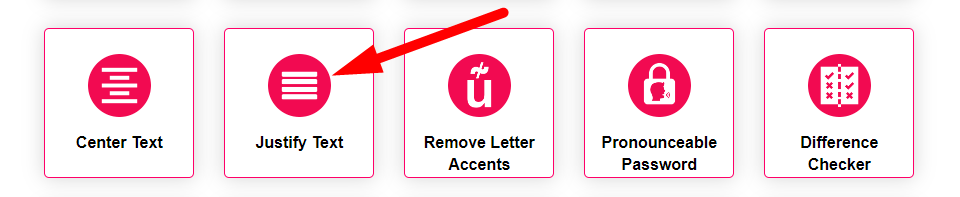
- Step 1: Select the Tool

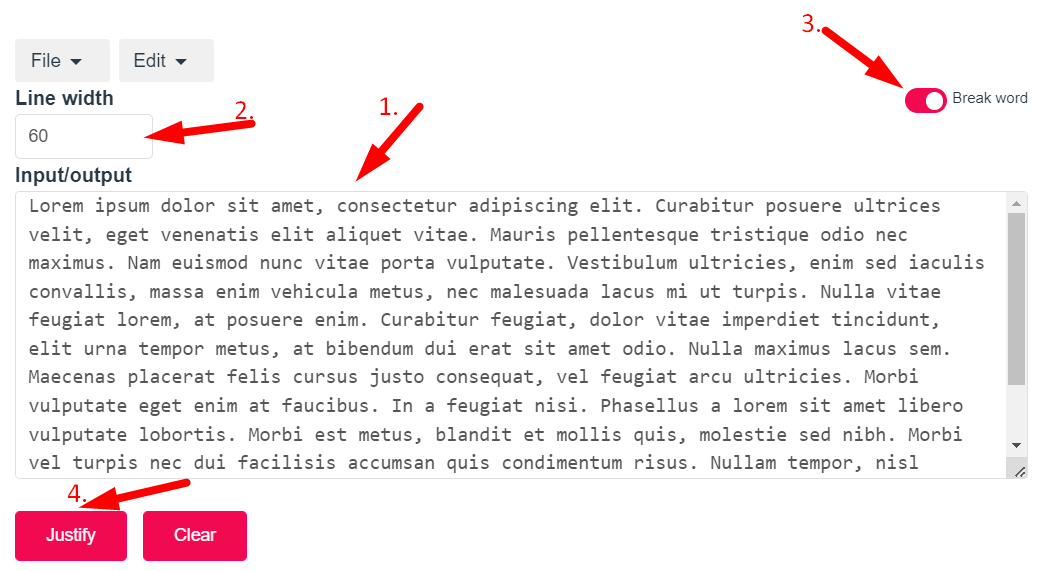
- Step 2: Enter The Text & Line Width And Click On Justify button

- Step 3: Check Your Justify Text Result

If you want to link to Justify Text page, please use the codes provided below!

FAQs for Justify Text
What is a Justify Text?
Justifying text involves aligning it to both the left and right margins, creating even spacing between words to produce a clean and uniform appearance.
What it means to justify text?
Justifying text involves aligning the text to both the left and right margins, adjusting the spacing between words, to create a clean and even appearance.
What is a justified text example?
An example of justified text:
"In the realm of technology, innovation is a driving force that shapes our modern world."
What is justify property for text?
The "justify" property for text in CSS is used to align and distribute space between the words in a paragraph to both the left and right margins, creating a justified text alignment.
What is the font type property?
The "font-type" property is not a standard CSS property; however, the "font-family" property is used in CSS to define the typeface or font of text within an element.