CSS Pattern Generator
A simple online CSS Pattern Generator to create repeatable CSS patterns. Perfect for website backgrounds, apparel, branding, packaging design and more.
Pattern Type:
Opacity:
Spacing:
Pattern Color:
Background Color:
Rotate:
If you use this great tool then please comment and/or like this page.
Average Rating: Tool Views: 470
Average Rating: Tool Views: 470
Subscribe for Latest Tools
How to use this CSS Pattern Generator Tool?
How to use Yttags's CSS Pattern Generator?
- Step 1: Select the Tool

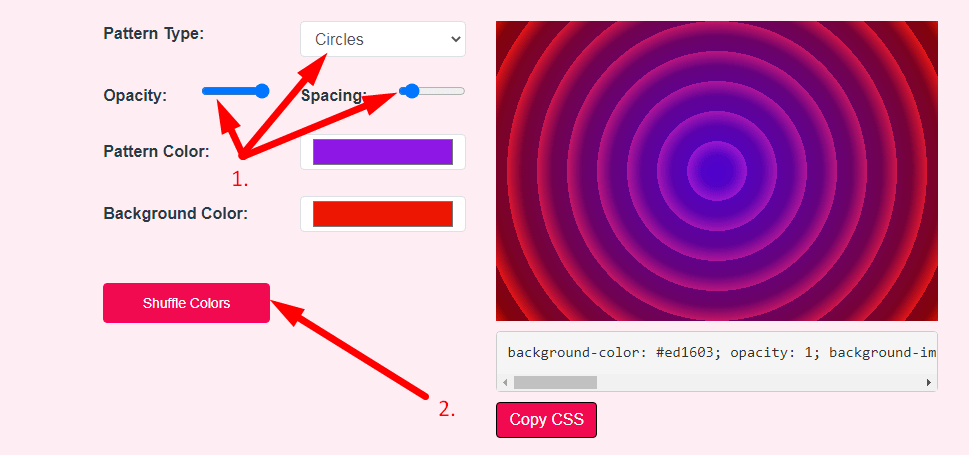
- Step 2: Select The Following And Click On Shuffle Colors Button

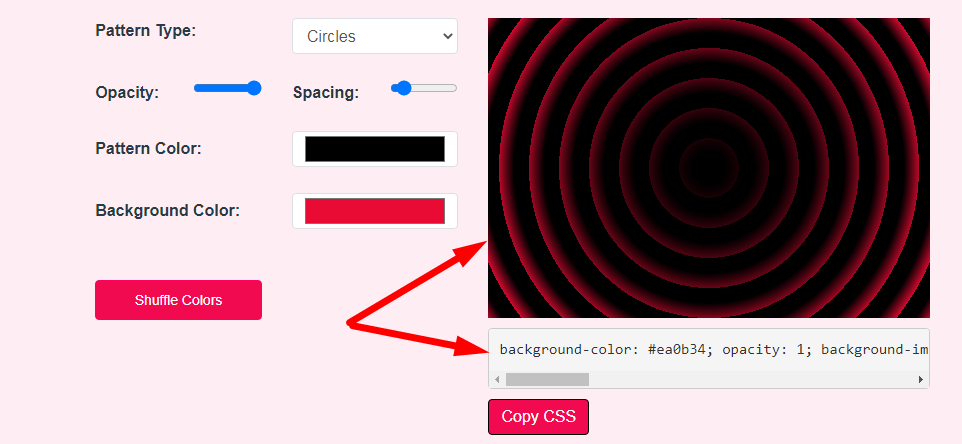
- Step 3: Check Your CSS Pattern Generator Result

If you want to link to Css Pattern Generator page, please use the codes provided below!

FAQs for CSS Pattern Generator
What is a CSS Pattern Generator?
A CSS Pattern Generator is a tool that creates customizable and visually appealing background patterns using Cascading Style Sheets (CSS), providing a convenient way for web developers to enhance the aesthetics of websites without using image files.
How do you make a background texture in CSS?
We can use CSS property to texture the background of the web page by using an image editor to cut out a portion of the background. Apply CSS background-repeat property to make the small image fill the area where it is used.
What is the linear gradient of an image in CSS?
The linear-gradient() CSS function creates an image consisting of a progressive transition between two or more colors along a straight line. Its result is an object of the data type, which is a special kind of .
What are CSS patterns?
CSS Background Patterns is fun little free tool that lets you create cool CSS patterns for your website background. We've curated and parameterized this collection of pure CSS patterns to help you generate & customize the most cool CSS seamless patterns around the web. The collection is being updated regurarly!
How to set background image in CSS fixed?
To keep your background fixed, scroll, or local in CSS, we have to use the background-attachment property. Background-attachment: This property is used in CSS to set a background image as fixed or scroll. The default value of this property is scroll.